opacity: 0;
Hidden on the other hand doesnt change the visibility of any children. Child Creates a widget that makes its child partially transparent.

韩国网页设计 21图 Opacity 0 收集 花瓣平面设计 Graphing Calculator Graphing Web Design
It can also be determined using an ophthalmoscope and asking the patient to look up or down.

. The Opacity property enables you to specify a level of transparency for the form and its controls. To stop the demo click one of the possible values. When using the opacity property to add transparency to the background of an element all of its child elements become transparent as well.
Opacity 02 opacity 05 opacity 1 default Note. Opacity is a property thats sometimes animated in visual state storyboards with zero duration. The opacity-level describes the transparency-level where 1 is not transparent at all 05 is 50 see-through and 0 is completely transparent.
Demo of the different values of the opacity property. Basic idea is to reduce an elements opacity from 1 meaning fully opaque to 0 meaning fully transparent in order to fade-out the element. Although this works great on the first glance it can also be the cause of some hard to find bugs with mouse events.
A in the range 00 to 10 inclusive or a in the range 0 to 100 inclusive representing the opacity of the channel that is the value of its alpha channel. 0 is the only property which makes the element accessible in the tab order and the elements content can be read by screen readers. The above style rule will make the paragraph element 70 opaque or 30 transparent.
It reflects the static or sudden change on an element to show the opacity effect. You can force ScrollReveal to skip generationg opacity styles with optionsopacity null Usage. An RGBA color value is specified with.
The meaning of OPACITY is obscurity of sense. A value of 1 is completely opaque solid. La propiedad CSS opacity define la transparencia de un elemento esto es en qué grado se superpone el fondo al elemento.
Regarding the accessibility opacity. The location of an opacity within the eye can be determined with a slit-lamp. 0 transparent whereas opacity.
For values of opacity other than 00 and 10 this class is relatively expensive because it requires painting the child into an intermediate buffer. The opacity is a simple CSS property used to control the transparency of an image by setting the range of opacity from 0 to 1. Play more with the code in our Tryit yourself editor.
For example the focus rectangle for FocusStates visual states is set with Opacity0 in the original control template because you dont want this. How to use opacity in a sentence. AutoAlpha is a combination of.
Here is the most up to date syntax for CSS opacity in all current browsers. Opacity The condition of a tissue or structure which is not transparent or being opaque. You can add this to a custom stylesheet to quickly add the ability to write opacity- 0-5 to change the opacity of an element.
Would make the. The alpha parameter is a number between 00 fully transparent and 10 fully opaque. The opacity argument must not be null and must be between 00 and 10 inclusive.
Breakpoints and media queries. I tried Hi ayasmus As Greg suggested the storyboard would be created. If the opacity moves very little or not at all it is situated in the lens.
Would make the element completely opaque ie. This class paints its child into an intermediate buffer and then blends the child back into the scene partially transparent. Rgbared green blue alpha.
A setting of opacity. The easiest way to accomplish a starting opacity of 0 would be to set your opacity and visibility with autoAlpha0 and tween to an autoAlpha1. You will learn more about RGBA Colors in our CSS Colors Chapter.
IE Compatibility If you want opacity to work in all versions of IE the order should be as follows. Usar esta propiedad con un valor diferente a 1 situa al elemento en un nuevo contexto de apilamiento. When an element has a value of 0 the element is completely invisible.
I had to try it because I thought you were crazy. Any value outside the interval though valid is clamped to the nearest limit in the range. A widget that makes its child partially transparent.
The CSS class for the overlay is this. The opacity property takes a value a value from 00 to 10. 0 will effect on child elements.
Key required double opacity bool alwaysIncludeSemantics false Widget. Values outside that range though valid will be clamped to the nearest limit. When this property is set to a value less than 100 percent 100 the entire form including borders is made more transparent.
Hi I need to simulate a fade in effect for each button in a grid. Your pen could then be written like this. The CSS opacity transition is often used to create fade-in and fade-out effects.
If I dont use the visibility or display settings at all the animation is fine but the mouseClick events are triggered for. 0 Accepted Values The number passed to optionsopacity is a range between 00 and 10. Thursday February 15 2007 852 PM CCG625 140 Points 0 Sign in to vote Wow you are right.
Currently Bootstrap 4 does not have any opacity utility classes. TweenMaxto logo 3 x. Values are a number from 0 to 1 representing the opacity of the channel the alpha channel.
At first all buttons opacity will be 0 and one by one their opacity will be set to 1 with 50ms interval. In addition to RGB you can use an RGB color value with an alpha channel RGBA - which specifies the opacity for a color. If you create a button and set the opacity to 0 you can still click on it if you can find it.
Setting this property to a value of 0 percent 000 makes the form completely invisible. 16 rows Utilities for controlling the opacity of an element. For example if we want to display an image as transparent we have to set the opacity value from 0 to 1.

Link Image Opacity Until Hover Css Css Opacity Web Design

Pin On History

Opacity In An Image Css Tutorial Css Opacity

Css3 Opacity Layers Images Http Www Zenelements Com Blog Css3 Opacity Textured Background Opacity Css

Can Am Maverick X3 High Clearance Front A Arms Superatv Can Am Turbo Shop Mavericks

Rechargeable Facial Eyebrows Trimmer Rose Gold Buy 2 2 Pcs Save 10 In 2022 Eyebrow Trimmer Lipstick Designs Eyebrow Remover

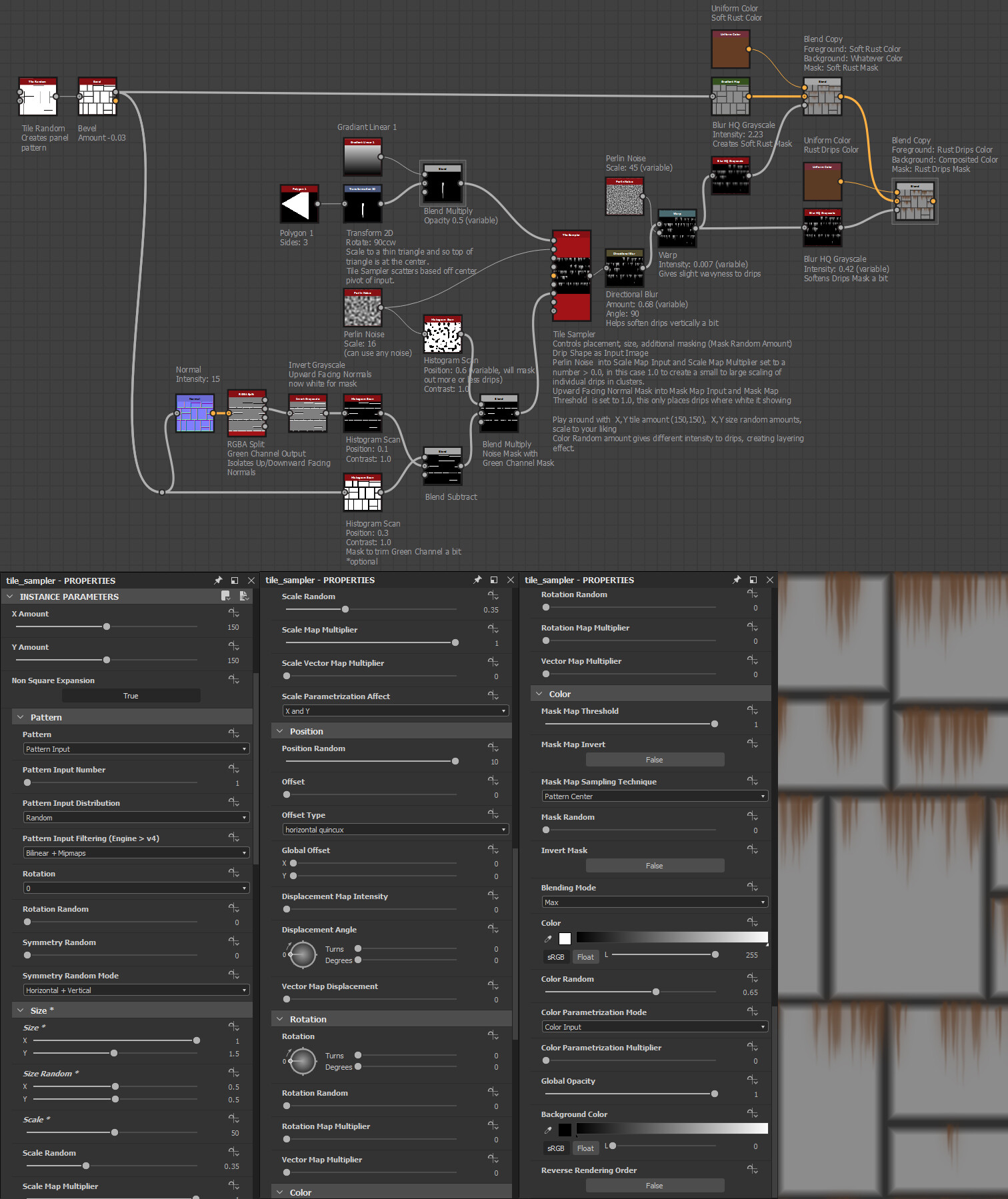
Artstation Drips Quick Tips Clark Coots Environment Design Perlin Noise Dripping

韩国网页设计 21图 Opacity 0 收集 花瓣平面设计 Event Promotion Event Games Web Design

Html Code For List Items And Paragraphs Internal Style Sheet For List Items Paragraphs And Heading H1 The List Items And Paragraph Title Font Opacity Text

Tree With Opacity Map 0 Min Tree Photoshop Opacity Tree

Opacity Design Words Opacity Design Thinking Design

Using Overlay Effect Opacity The 100 Bottom

Background Image Opacity With Css Background Images Opacity Background Css

Animation How To Make Animations Positivity